ECサイトのリニューアルを成功に導くステップを8回に渡って紹介する今回は、4回目のコンテンツ編です。
《ECサイトリニューアルのステップ》
①準備
②コンセプト
③サイト構造
④コンテンツ
⑤デザイン
⑥システム
⑦依頼先
⑧評価と改善
サイトのコンセプトから構造まで準備が進められたら、次はコンテンツです。コンテンツはユーザが見るサイトのあらゆる部分を含み、きちんと整理してデザイナーに引き渡します。移り気なユーザの興味を引き続け、購入まで進めていくコンテンツづくりについて解説します。
Contents
はじめにシナリオありき
どのようなコンテンツを準備するかの前に、ユーザはどのような購買行動をとっているのでしょうか。すでにコンセプト設計時にユーザ動線を検討していますが、改めてフレームワークに当てはめようとしていないか見直します。
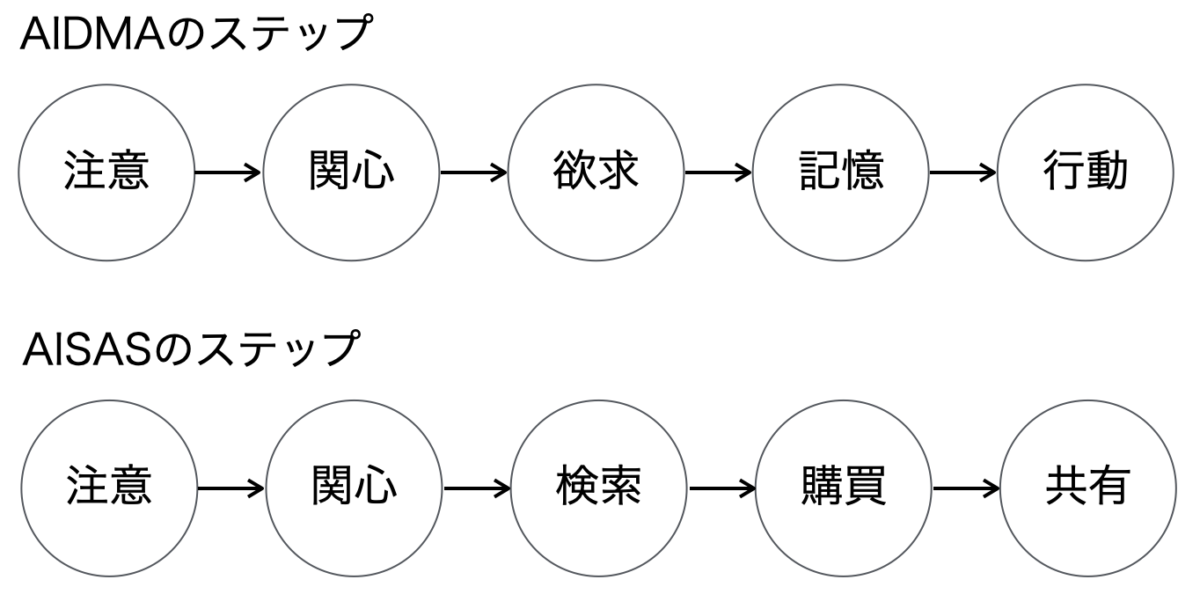
ユーザの購買行動モデルとしては、以下のAIDMA、AISASを基に考えている方が多いと思います。

検索エンジンを主流にしているユーザに対しては、ユーザの検索傾向に合わせた広告を出稿したり、SEO対策が効果を発揮していましたが、過多な情報から自分に合ったものを見つける手段は受動的に変わってきています。特にPCを使わないユーザ層はSNSメディアから情報を得るようになってきました。
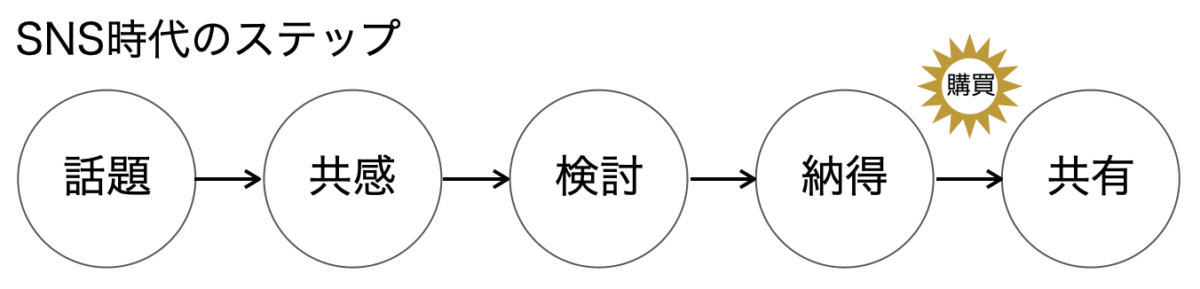
その場合、購買ステップは以下のように考えられます。

リコメンドエンジンの進化によって、ユーザアクションをキーに関連する情報が流れてくるようになりました。ユーザ登録しているサイトであればページビュー、お気に入り登録、カートインすると後ほどメールでオファーが送られる仕組みも増えてきています。
自社の顧客がどのようなステップで購買に至るのか、シナリオ設計に合わせてコンテンツ作りを進めます。
シナリオに合わせたコンテンツ作り
お客さまが購入意思決定した時の要素を専門用語でKGF(Key Buying Factor)と表現します。ECサイトはKGFをベースに組み立ていくことになりますが、注意したいのがKGFは購買直前行動に即している点です。
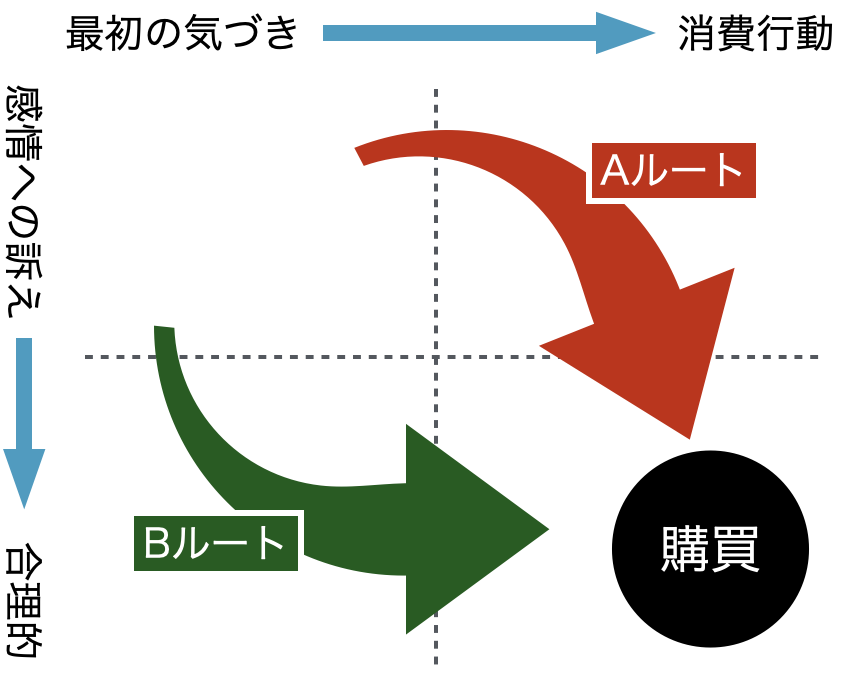
KGFはすでに前向きに購入を検討いただいている顧客にダメ押しとなる要素なので、購入検討までの流れを加味することがシナリオづくりと捉えてください。シナリオ作りを進めるに当たっては、顧客接点から購買まで大きく2つのルートがあります。

始めに商品やサービスとの接点があり、「これは私が探していた商品だ!」と感じる訴えかけがスタートです。LPでいうと、ファーストビューに当たる要素で、初見ですぐに気になる存在になる必要があります。
気になった後のアプローチとして、感情に訴えかけるAルートなのか、合理的にとらえるBルートが適しているのか商材と顧客に合わせて最適化していきます。
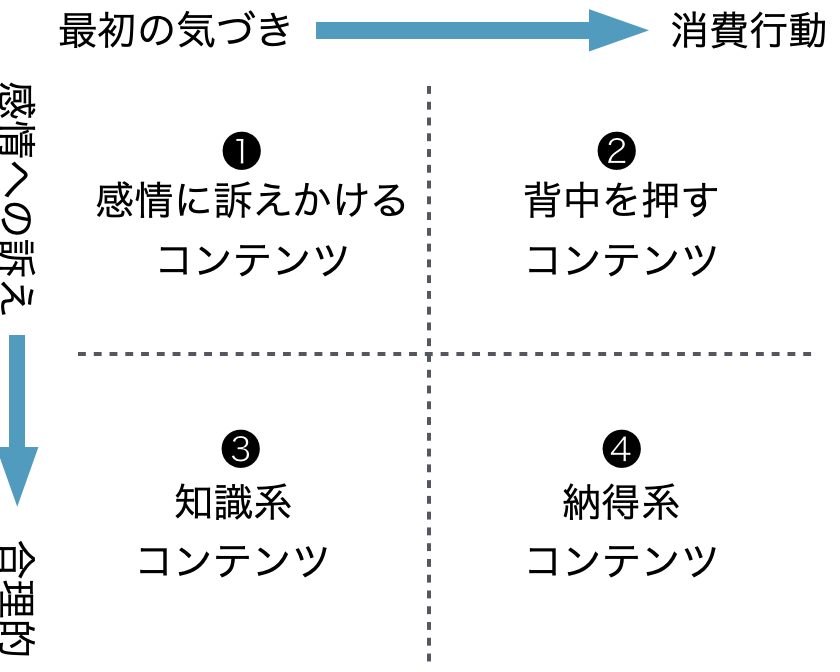
コンテンツを4象限に分けると、以下のようになります。

1. 感情に訴えかけるコンテンツ
顧客が自分ごとにするかを判断する、最も重要なコンテンツです。ページ上でも最上部に位置し、画像やコピーライトで瞬時に判断されます。ここに掲載する内容は広告(流入元)とも統一し、顧客の「私が求めていたものは、まさにこれ!」「私の悩みを解決してくれる唯一の商品だ!」と感じてもらえるかがポイントです。
コンテンツ例としては、◯◯第一位といった表彰もの、これからの新常識○○といったキャッチーな表現で顧客の関心を惹きつけます。
2. 背中を押すコンテンツ
顧客自身が能動的に動かない属性の場合は、背中を押すコンテンツが有効です。ランキング1位、有名人のレビュー、累計○○個販売といった実績を中心としたコンテンツを掲載します。「みんなが買っている」「いろんなところで見かけるようになった」といった情報は流行に遅れまいとする心理が働き、自分ゴト化を後押しします。
3. 知識系コンテンツ
知識の深さと、そのモノに対する投資額は比例するものです。趣味に対しては財布の紐が緩みがちという表現がしっくりくるかと思います。コンテンツ例は、その商品の由来やトレンド、開発の苦労話、差別化要素が該当し、特にメーカーが得意とする領域です。より詳しい人から買いたくなる心理に対し、リッチコンテンツを提供します。
4. 納得系コンテンツ
購入直前状態の顧客には、納得して買うだけの理由を提供します。「期間限定価格」「限定○個」「会員限定」といったキャンペーンを中心に、今購入することが一番お得と感じていただけるようにします。ブランディングの観点などからキャンペーンが展開できない場合は、満足度の高さや希少性を出すようにします。
まとめ
コンテンツが出来上がったら、ペルソナになりきって読み合わせを行いましょう。ユーザ目線で読み直すと「ここをもっと知りたいな」「この表現はよく分からないな」といった気付きが得られます。
コンテンツ作りはどうしても売り手思考になってしまいますので、リリース前にはユーザ目線で再確認し、態度変容するかチェックしてください。ここまで出来上がったら、次はデザインに着手します。デザイナーに依頼する時にはいかに言語化するかがポイントです。
次章では、ここまで整理してきた要素に沿ったデザインに仕上げてもらうための進め方をご紹介します。