ECサイトのリニューアルを成功に導くステップを8回に渡って紹介する今回は、2回目のコンセプト編です。
《ECサイトリニューアルのステップ》
①準備
②コンセプト
③サイト構造
④コンテンツ
⑤デザイン
⑥システム
⑦依頼先
⑧評価と改善
ECサイトのリニューアルを成功に導く第2ステップはコンセプト(概念)設計です。コンセプトは使い方によって意味が変わってきますので、ここではECサイト構築における基本的な考え方と捉えてください。
ECサイトの役割は商品の売上を上げることなので、「誰に」「何を」提供するのか、どういうお客さまと付き合うのか、またどんな未来を約束していくのか、目指す姿を考えることに他なりません。
・どのようなお客さまと付き合っていきたいのか
・そのお客さまに、何を提供していきたいのか
・どんな時に提供するものを喜んでいただけるのか
・提供するものを、どのように伝えていけばいいのか
これらを言語化していくことが、コンセプトです。
Contents
「誰に」を深掘りする
ユーザは以下の3つに分類されます。
A:これまで対象と考えていたユーザ
B:これまでサイトに来訪していたユーザ
C:これから付き合っていきたいユーザ
A×B
マッチしている→これまでの戦略は正しかったので、今後の参考にする
ミスマッチしている→戦略や施策が間違っていたので、要因を分析する
B×C
マッチしている→これまでの施策の中でも、より強化するポイントを見つけ出す
ミスマッチしている→これまで来訪していたユーザがいなくなってもいいのか考察する
A×C
マッチしている→来訪者とのズレがないか検証する
ミスマッチしている→継続するものと変更するものを整理し、なぜ狙いを変更するのかも言語化する
対象顧客は「あらゆる人」では意味がない
取り扱っている商材の特性が老若男女だとしても、「私たちの商品は誰にも適した商品です」と考えてはいけません。どのような商材であっても、コアなお客さま、その周辺のお客さま、それらの方に影響を受けるお客さまが存在します。
例えば500mlのミネラルウォーターでも
・20代:水分補給のため
・30代:職場で飲むため
・40代:美容のため
・50代:料理にも使うため
・60代:常用薬を飲むため
といった具合に目的が異なっているかもしれません。
水分補給なら、いろはすの様に簡単に潰せるのが便利ですし、常用薬のためなら常温で美味しくなる水が受け入れられそうです。大切なのは、商品を手にとったときに具体的な利用イメージを想起させられるか、そのためのコンテンツや伝え方は適切なのかということで、それをイメージしやすくするための顧客像です。
ハーゲンダッツが1番売上が上がるのが12月という業界の異端児となったのは、300円前後のちょっと贅沢なアイスクリームを大人のご褒美として訴求した点にあります。これまでの「アイスクリームは夏」という固定概念を覆し、次々と新商品を投入することで他の追随を許さないポジションを獲得しています。今でも一番の売上は12月であり、競合にマーケットを奪われないよう、毎年のように新商品を投入し続けています。
ペルソナとカスタマージャーニー
これまでお伝えした「誰に」はペルソナに当たるもので、教科書的にペルソナを作成してもうまくいきません。N1マーケティングの西口氏の言葉を借りるなら「たった一人の顧客にも刺さらないなら、誰にも刺さらない」という視点が大切です。自社の商品を最も愛し続けてくれるお客さまをイメージして、ペルソナ像をつくっていきましょう。
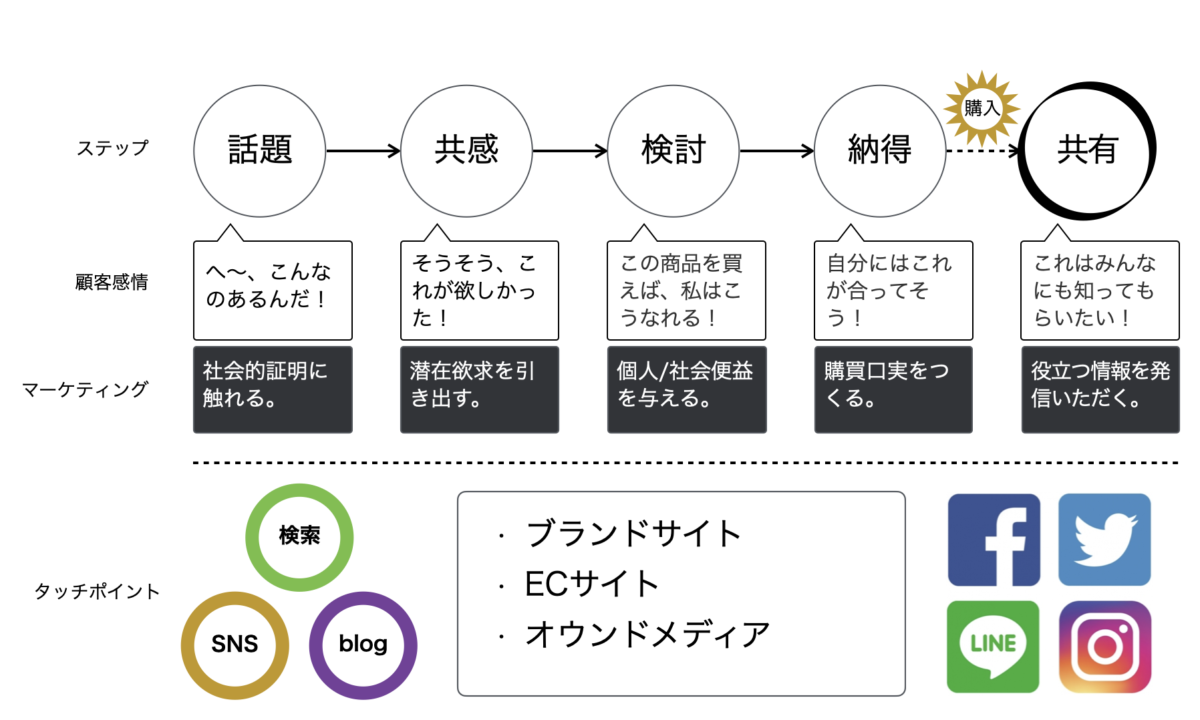
ペルソナ像とセットで準備を進めるのが、カスタマージャーニーです。こちらは商品やサービスとの接点から購買、場合によってはその後のフォローや拡散までユーザの動向をまとめたものです。
例えば、以下のような形になります。

この例は、若年層を中心にSNSで拡散していただくことを主眼においたジャーニーマップです。最初の接点から購買、拡散までの流れを可視化していくと、各ステップにおいてどのようなマーケティング施策が有効か、考えやすくなります。
どのような情報を提供していくのか
コンセプト作りの最後は、どのタイミングで、どのような情報を出していくのか整理していきます。上述したカスタマージャーニーのように、お客さまの思考手順に沿って態度変容を促すアプローチをしていきます。
準備編で行った、商品やサービスの棚卸(企業、ユーザ×定量、定性の情報)をもとに、どのような情報を伝えるとお客さまが興味・関心を持っていただけるのかアイデア出しをしていきます。
この時、全てのアイデアを詰め込むのではなく、適切な情報量になるように調整します。同じ商品であってもペルソナが違えば、使う単語も文脈も変わってきます。車のディーラーなら女性客には乗り心地や快適さを伝えるのに対し、男性にはスペックやハンドリングといった自尊心やプライドをくすぐりながら伝えます。
最終的には商品・サービスの背景、ストーリーに共感いただくことを念頭に進めていきます。
まとめ
コンセプト設計まで進めたら、関係者間で情報共有しておくのがオススメです。リニューアルを行うとなると、どうしても見た目のデザインにばかり議論が向きがちですが、なぜそのデザインになったのかは、準備〜コンセプト設計で決まってきます。
この段階で承認をとっておくことで、デザインに落とし込んだときの議論が顧客とメッセージに向くようになります。次回は来客後の導線やサイトマップといったサイト構造について解説いたします。

