ECサイトのリニューアルを成功に導くステップを8回に渡って紹介する今回は、5回目のデザイン編です。
《ECサイトリニューアルのステップ》
①準備
②コンセプト
③サイト構造
④コンテンツ
⑤デザイン
⑥システム
⑦依頼先
⑧評価と改善
サイトのコンセプトや構造、コンテンツを形にしていくデザインの段階は、食い違いを防ぐ言語化がポイントです。これまでの進め方は論理的な説明ができましたが、デザインに入ると感覚的な議論になるため、好き嫌いで判断されることも多々あります。
デザイナーとの食い違いを防ぎ、売上のつくれるECサイトのデザインをどのようにつくっていくのか、ご紹介します。
Contents
デザイン上の失敗例
ユーザ軽視で直帰率の高いサイト
経営者やデザイナーの好みの「かっこいい」「かわいい」「キレイ」といったデザインで、ブランドや商品のイメージと合っておらず、ユーザがすぐに離脱してしまうサイト。
写真やフォント、色調などで適正な強弱をつけていないと自分ゴト化されず、直帰率が高くなります。
ベネフィットが伝わらず、購買率の低いサイト
特にファーストビューでは、その商品がどのような価値を提供するのか一目で伝える必要があります。そして興味関心を持ったユーザが自分ゴト化していく流れを作らないといけませんが、「あれもこれも目立たせて」といった要求に応えるほど、何が言いたいのか分からないサイトになります。
使いにくく、平均PV数の少ないサイト
UI/UX設計に準拠していても、デザインがうまくできていないとユーザはストレスになり、離脱します。ユーザが見たいページ、ユーザに見て欲しいページへ分かりやすい動線をつけてあげないとページ遷移が進まず、売上の上がらないサイトになります。
はじめに言語化ありき
デザイナーとのお仕事の第一歩は言語化です。言語化といっても「可愛く」「先進的に」「安心感のある」といった表現をしてもピンと来ないことが多いです。そこで準備するのは、デザインマトリクスとベンチマークサイト。デザインマトリクスとは、デザインの方向性を決める道標となる四象限です。

デザインマトリクスでは、競合店や近い業種のサイトを集めます。それらを集めてグルーピングしていくと、デザインの方向性が言語化されてきます。「このサイトは安心感はあるけど、パンチが弱いな」「このサイトはカジュアルでラインアップに合っているな」といった見た目の印象で並べ直していきます。
そのうえで、今の自社のポジションはどこに位置するのか、これからはどこに位置したいのかを考えます。この過程を踏むことで、デザイナーはデザインの意図を汲み取ることができるので方向性に相違がなくなります。
細部の方向性を決める
前述のデザインマトリクスがサイトデザインの方向性だとすると、次は細部の方向性を決めていきます。この作業では競合や同業種も参考になりますが、対象としている顧客がよく触れるであろうサイトが役立ちます。
例えば和食器のショップであれば、その食器を使っているであろう旅館や割烹、あるいは陶芸家のサイトなどです。対象顧客に向けて最も映える見せ方をしていますので、それらのサイトからパーツを集めて自社のサイトに応用していきます。
ここでも自社に取り入れたいものに対して「コンテンツをブロック単位で整理されている」「タイポグラフィで分かりやすく表現されている」「立体感のあるボタンがお客様に行動を促している」など、参考にするポイントを言語化して書き留めておきます。
コンセプトに合わせたモックの作成
デザインの認識共有を行なったら、WF(ワイヤーフレーム)からモックを作成していきます。モックとは模型のことで、モックアップあるいはデザインカンプと表現することもあります。WFが情報設計(どこに何を配置するか)に対し、モックはデザイン検証に用います。
モックはWFに合わせて色、写真、フォント、レイアウトなどのビジュアルイメージを表現したもので、コンセプトに合ったデザインになっているか完成型をすり合わせます。

これまでの流れで大きくデザイン意図がズレることはありませんが、自社の強みや他社との差別化が図られているかも確認します。
デザインガイドライン
モックまで完成すれば、デザインガイドラインを作成します。これまで進めてきたサイトコンセプトからデザインが、今後別のスタッフあるいは外注先に変わっても一貫したアウトプットにしていくための指南書となります。
写真規定
例えばアパレルであれば、モデルは日本人に限定したり、その服を着る年代層よりも少し若く見えるモデルにするといった方針があります。芸能人を使う場合は、そのブランドのアイコンとなるため、強いメッセージ性を出すことができる一方で、アンチだとブランドと距離を置いてしまうというリスクもあります。
また写真に文字を重ねる場合は、取り扱い商材に重ならないようにしたり、視認性の高いコントラストをつけることが求められます。
カラー規定
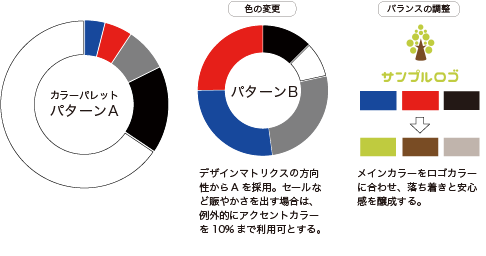
色の面積に比例して賑やかな印象になりますが、バランスを欠くとうるさい印象になってしまいます。配色のバランスは以下を参考に組み立てます。
ベースカラー(70%)
背景色など、最も広い面積を占め、白または白に近いグレーを採用するのが一般的
メインカラー(25%)
サイトのテーマとなる色で、ロゴカラーを採用するのが一般的
アクセントカラー(5%)
注目されたい箇所に使う色で、カートボタンや購入前の注意事項など限定的に使用
これら配色割合を踏まえた上で、カラーパレットを用意します。

フォント規定
フォントには画像として使うものと、Webフォントとして使うものがあります。画像化した場合、フォントは自由に選べる反面、レスポンシブサイトにおけるスマホ表示に耐えるサイズにする必要があります。Webフォントの場合はMac/Winの読み出し順や、見出しタグに対するサイズを規定します。
ロゴ規定
サイトの顔でもあるロゴは最も厳格に規定します。縦横比が変更できないのはもちろん、モノトーン時の扱い、余白、場合によっては外部サイトの使用許諾も対象になります。
<参考>
Yahoo!JAPAN IDログインボタン デザインガイドライン
決裁者の確認をとっておく
デザインはもっとも感覚的で判断される業務なので、あらゆる方面から意見が舞い込んできます。そして最も発言力のある決裁者が鶴の一声でひっくり返してしまうこともあります。「なんだか思ってたのと違う」「あのサイトの感じに合わせて欲しい」といった意見がデザイナーを困らせる現場を幾度も見てきました。
これまで売上につながるサイト構築に向けて進めてきたステップは「正しい道筋」を示していますので、サイトのコンセプト、戦略に合っているか、目標達成しそうかといった観点で見てもらい、個人的見解にならないようにしていきます。
まとめ
デザイナーの仕事はデザインするだけでなく、戦略やコンセプト、はては担当者の思いを汲み取って形にしていきます。あらゆる方面に気配りするので精神的にも疲弊しがちで、組織全体がフォローしていく仕組み作りが欠かせません。
評価されずらい部門だからこそ、リニューアル後はどういった成果を出しているのかフィードバックしていきましょう。次回はECシステムの構築についてお話しします。

