ECサイトのリニューアルを成功に導くステップを8回に渡って紹介する今回は、3回目のサイト構造編です。
《ECサイトリニューアルのステップ》
①準備
②コンセプト
③サイト構造
④コンテンツ
⑤デザイン
⑥システム
⑦依頼先
⑧評価と改善
ECサイトのリニューアルを成功に導く第3ステップはサイト構造です。お持ちの商材やサービス、販売手法や対象顧客によって適したサイト構造は異なります。2章のコンセプト設計で対象顧客が明確になっていると、どんな順番でページを遷移してもらい、購入や申し込みまでの道筋をどう設計すればいいかユーザ目線で考えられるようになっています。
接点(ランディングページ)からゴール(購入・申し込み完了)まで使いやすいサイト構造を目指しましょう。
流入動線から考える
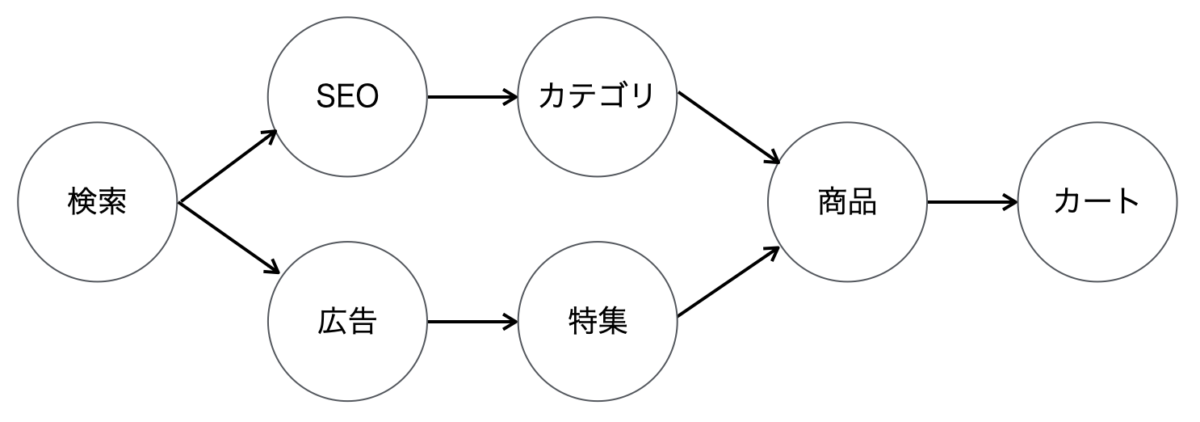
サイト構造を考える最初のステップは、ユーザの流入動線です。自社メディア(あるいはユーザリスト)を持たない会社は、検索流入を増やすことから始めます。
その際の流入動線は以下のようになります。

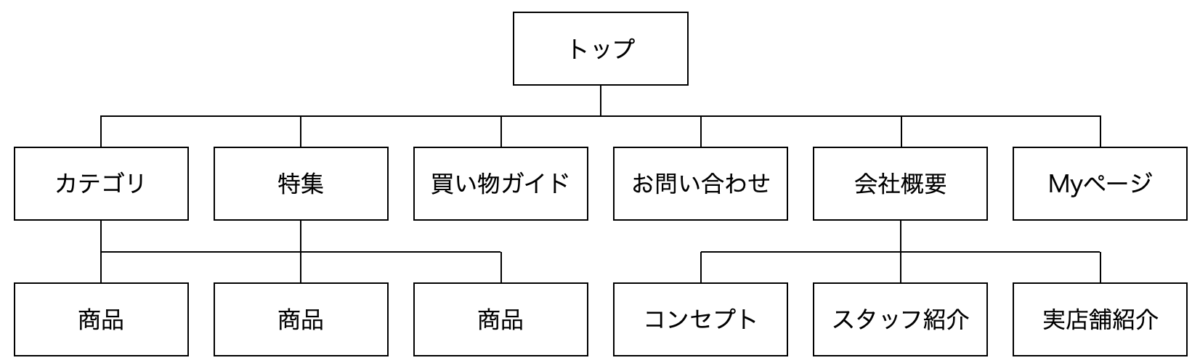
まず上記の動線を理解した上で、サイト全体のページ構成となるサイトマップ、ユーザが最初にアクセスすることになるランディングページを考えていきます。よくあるECサイトは以下のようなサイトマップになっていることが多いのではないでしょうか。トップページから目的のページへと、全てのページに網羅的にアクセスできるように設計しています。

この進め方は間違いではないですが、肝心なことはペルソナ(対象顧客)がどこからきて、サイト内でどのような行動をとるのか、その時ゴール(購入、申し込み完了)まで迷わずに行えるかという視点です。
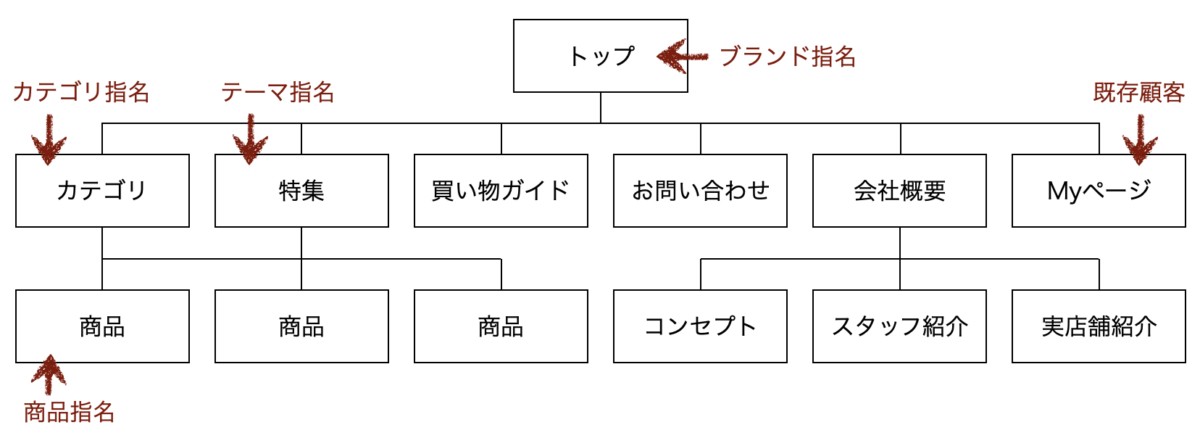
上記のサイトマップに流入動線を考慮すると、以下のようになります。

トップページはアクセスの入口になることも多いですが、基本的にブランド・店舗名を指名されており、既知のユーザがアクセスします。まだブランドや店舗を知らないユーザは検索や広告、SNSからカテゴリ、特集、商品ページにアクセスする割合が高いでしょう。これらのページにアクセスされた新規ユーザが「どのような価値を提供してくれるサイトなのか」を瞬時に理解いただく必要があります。
以下で各ページを詳しく解説します。
トップページ
ブランドや店舗名を知っているユーザがアクセスします。初めてアクセスするユーザはサイト外で評判を聞きつけ、外部メディアや知人、レビューなどで接した際の思い込みフィルタがかかっています。
ユーザに間違った認識を植え付けないためにも、どのような商品やサービスを提供しているのかをファーストビューで伝えます。ファーストビューには店舗ロゴ近くに取り扱い商材を含めたコピーを設置する、スライダーに一番商品の画像を大きく採用したバナーを置く、カテゴリリストで明示するなどの方法があります。
カテゴリページ
リストページとも呼ばれ、取り扱いの商材が一覧で並んでおり、カテゴリ指名で検索からアクセスできます。検索結果に表示されるページタイトル、Meta Descriptionでどのような商品リストか明示することでより目的意識の高いユーザのアクセスが期待できます。
すでに気になっているカテゴリが決まっているため、さらに詳細な絞り込みができるようにします。例えばシャツ・ブラウスカテゴリならサイズ、カラー、価格といった商品スペックで絞り込みできるようにするとともに、オススメ・新着・価格などで並び替えもできるとユーザビリティが向上し、商品ページに誘導できます。
特集ページ
いわゆる企画ページでは、セールや季節商品、ユーザの意図に沿って複数のカテゴリから商品をピックアップする静的ページで、掲載期間も限られるケースが多いでしょう。特に季節要因の大きいファッション、食品、空調家電や季節販促(クリスマス、バレンタイン、お歳暮、母の日など)が該当します。
掲載期間が短いためにSEO効果は弱く、広告を使った集客手段を講じることになります。広告はターゲットを指定して出稿ができますので、見込顧客が多く、かつ競合に勝てる場所を探します。広告出稿時は、対象メディア→掲載TD→リンク先LP→商品ページと一連の流れを分断しないように注意が必要です。
広告を外注している場合は出稿予算消化のための運用になりがちなので、CV単価の限界値を予め決めておくなどします。また、LPは可能な範囲でURLを固定しておくと、SEO効果を高めることもできます。
商品ページ
すでに商品の認知度があったり、ライバル不在の商品であれば、検索や口コミから直接商品ページにアクセスされることもあります。多くの場合はトップ、カテゴリ、特集からの経由になり、カートインに導く商品説明に加えて購入判断材料と購入条件を掲載します。
リッチスニペットに対応できるのであれば、商品レビューや価格をGoogle等の検索画面に表示することでCTRを高めることも検討します。(Amazonや価格コム、食べログなどが実践しています)
動線はスムーズか
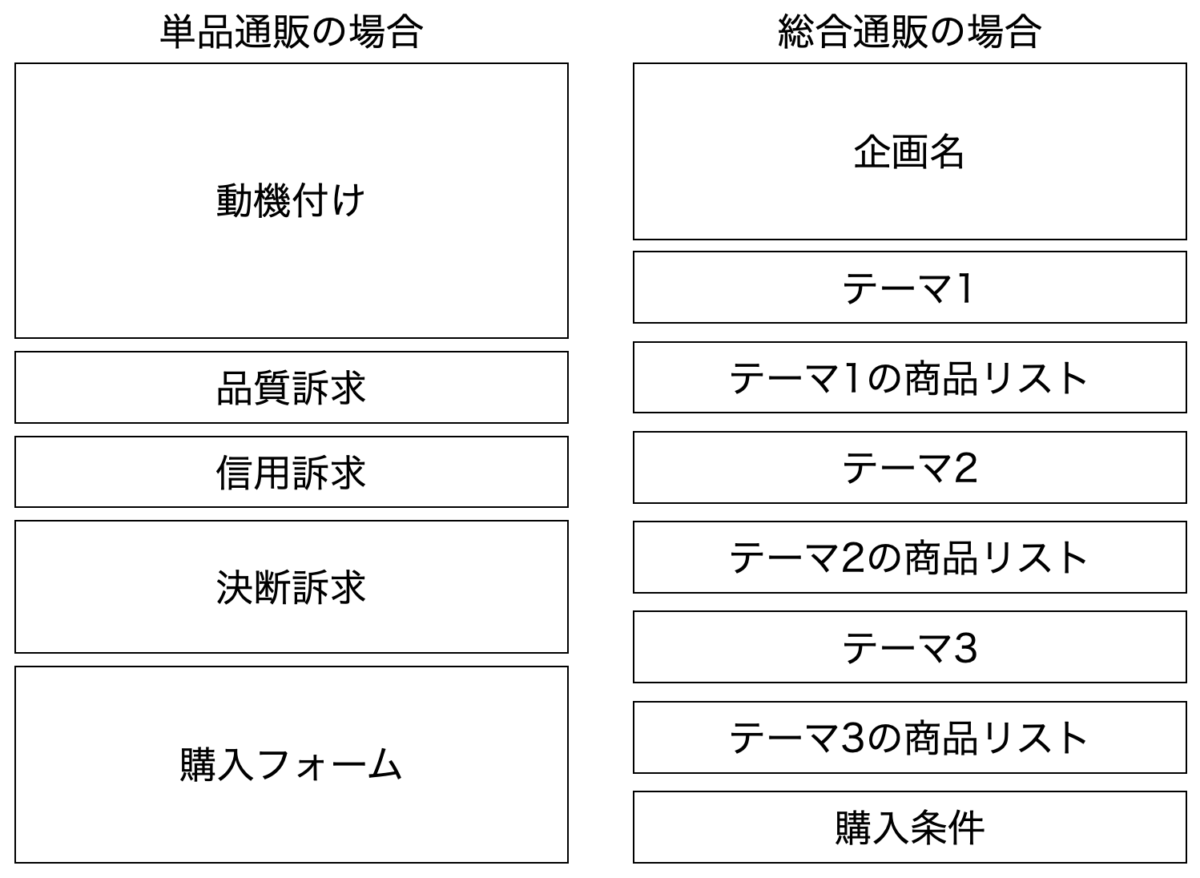
流入動線の次はページ構成です。取り扱いの商材の特性によって変わってきますが、大きく分けると以下の2種類になります。

単品通販の場合は1ページ内で興味・関心を高める動機付けから、その商品の良さを伝える品質訴求、客観的評価で裏付けする信用訴求、そして今買うことを推奨する決断訴求と続きます。カートシステムが対応していれば、同一ページ上で購入を受け付けるフォームを設置し、ページ遷移による離脱を防ぎます。
総合通販の場合は、多様な商品の中からお気に入りを見つけていただくアプローチになるので、企画意図に沿ったテーマで商品をピックアップします。例えば企画が「5万円で揃えるカップル向けキャンプ」であれば、テント、チェア、ランタンなどを組み合わせたセット品や、それぞれのカテゴリから予算内に収まる商品をリストで紹介します。
ヘッダや対象商品ページ内に企画ページへの誘導バナーを設置することで企画ページと商品ページの動線が強化され、気に入った商品と出会う確率を高めます。
まとめ
ECサイトはページの鮮度が売上に影響してきます。企画ページと商品ページの価格違い、リンク切れ、企画終了後のメンテナンスなどが抜け落ちてしまわないよう、現場の負荷を軽減し、仕組みで解決することも大切です。
理想の状態を維持し続けることはとても労力がかかりますので、バランスのとれた運営体制も構築していきましょう。次回はコンテンツについてご紹介いたします。

